OverviewPew is an asymmetric multiplayer game that forces two competing teams of Archers to fight against one Ogre, while trying to be the last team standing. Pew's gameplay is focused around the dynamics between the two teams of Archers and the Ogre. The Ogre would be able to defeat a small group of Archers with ease, which forces the two competing teams to work together to defeat the Ogre. The two teams of Archers must keep a careful eye on each other though, because only one team can win in the end and they must eventually start battling each other. The Ogre's goal is to defeat both teams of Archers using a melee attack and one of its two debuff abilities.
|
|
Level Design
Process:
Task: Creating levels that are fair for both the Archers and the Ogre.
Solution: To solve this problem I made lots of tall cover for the Ogre to hide behind while still leaving open paths for the Archers to shoot along. I also used small bush cover for Archers to hide in if they needed to escape from an enemy.
- Sketch level on paper
- Initial block out in Unity to determine scale
- Remake sketch to scale in Illustrator
- Add in foliage and create estimated heat map
- Playable block out in Unity
- Submit to Quality Assurance
- Place game assets and iterate as needed
Task: Creating levels that are fair for both the Archers and the Ogre.
Solution: To solve this problem I made lots of tall cover for the Ogre to hide behind while still leaving open paths for the Archers to shoot along. I also used small bush cover for Archers to hide in if they needed to escape from an enemy.
General Overview
When designing levels for Pew I wanted to be sure that each level felt different to players, especially since there were a limited number of level assets that could be used. For this reason I focused on making sure each level had a key element that separated it from the other levels. I also found that the best way to make level assets not feel as repetitive was using them in different ways. I would also manipulate the size of the assets to give each level its own sense of scale. This is easily seen when you look at the size and the use of the walls for the Maze and Gorge level.
Maze
The Maze uses the Wall assets to make an environment that allows players to try and ambush each other but allows the Ogre to corner Archers easily.
|
|
Gorge
The Gorge has an environmental threat running along the center that allows Archers to attack each other from a distance; but be careful, the Ogre can easily jump the gap.
|
|
Village
The Village has houses that the Archers can climb up on to get a better vantage point although they are to easily spotted by the other teams.
Weapon Balancing
Task: Balancing weapon attributes so that each weapon felt different in game while still being balanced.
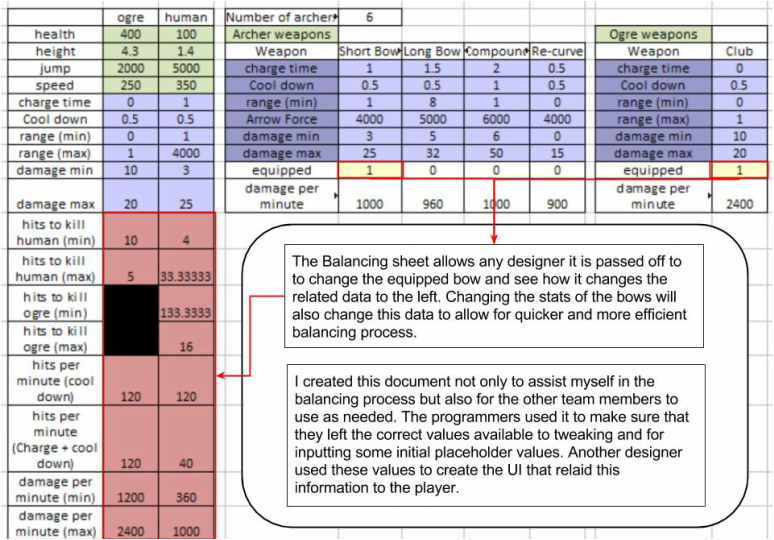
Solution: I decided the best way to do this was to make a spread sheet that calculated the damage per minute for each weapon since it would best show the correlations between damage and speed while also allowing for an easy estimation of match duration.
Solution: I decided the best way to do this was to make a spread sheet that calculated the damage per minute for each weapon since it would best show the correlations between damage and speed while also allowing for an easy estimation of match duration.
Overview
To further push the asymmetric themes Pew was based on the team decided that we wanted to have different weapons for the players to choose from. Through testing, the additional Ogre weapons were scrapped in favor of giving the Ogre a special ability so my main task became balancing the Archer's bows.
I used damage per minute for balancing the weapons instead of damage per second because it helped me more accurately estimate how the different bows would effect the length of a single match. We wanted the Weapons to be balanced for matches that would last roughly take 5 to 7 minutes so doing it this way made the most sense to me.
I used damage per minute for balancing the weapons instead of damage per second because it helped me more accurately estimate how the different bows would effect the length of a single match. We wanted the Weapons to be balanced for matches that would last roughly take 5 to 7 minutes so doing it this way made the most sense to me.
Archer Weapons
I created 4 different types of bows to include in the game that each had their own feel to them while playing.
- Short Bow: This is your basic bow and is the most versatile, making it good for new players.
- Long Bow: This bow is good at shooting long distances fast but is hard to control.
- Compound Bow: This bow is best compared to a sniper rifle, it shoots the slowest but deal the most damage.
- Re-Curve Bow: What this bow lacks in damage it makes up for in speed making it deadly in close quarters.
| |||||||
Particle Effects for Power Ups
Task: Create particles that intuitively showed the buff or debuff currently effecting the player.
Solution: Using Unity's particle system and Photoshop I created the particles that show these player states. When creating the particles I wanted it to be clear to the player what they were picking up, both from color and shape of the particle. It was important that each particle had a distinct silhouette so they could be identified at a glance.
Solution: Using Unity's particle system and Photoshop I created the particles that show these player states. When creating the particles I wanted it to be clear to the player what they were picking up, both from color and shape of the particle. It was important that each particle had a distinct silhouette so they could be identified at a glance.
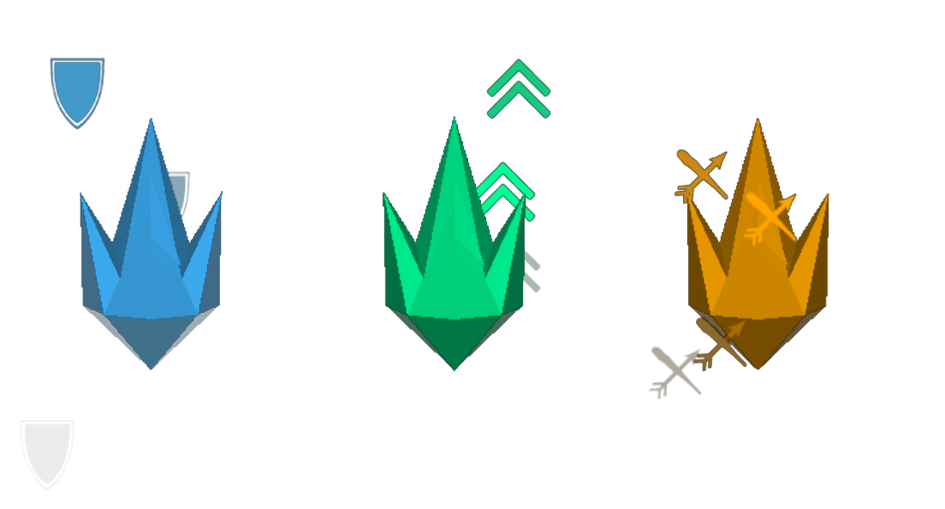
Buffs
The Buffs are power ups for both the Archers and the Ogres. The three types of Buffs are for Invulnerability, Speed Boost, and Damage Boost. Below are the silhouettes for particle effects that spawn from the Power Crystals, where the Buffs are gained from, and then from the player for the duration of the Buff.
Players collect buffs from Power Crystals that are placed around the map. I created the Crystal assets in Maya to go with the particles I was also creating.
Debuffs
The two Debuffs in the game are caused by the Ogre's special ability, a roar for the Fear Debuff and a stomp for the Stun. A particle effect will be triggered when the Debuff starts and will last for the duration of the Debuff's affect.
Support Tasks |
|
Animations |
The biggest supporting task I performed was making the significant placeholder animations for the programmers. We did this so the majority of the code already in place since we already knew that the final animations would be a task that would be completed late in the production cycle. Our team did not have a dedicated animator, so our character artist, who took on animations, appreciated these placeholder assets since it meant we had an already proven work flow for him to follow.
|
UI Concepting |
These were some initial concepts that I did early on in the project. Dan, the lead designer, took over for the creation of the final version of the UI layout and design.
|
|
|
The Team
Designers |
Dan Tomas
|
Ryan Atkinson
|
John Cotto
|
Artists |
Matt Cerasoli
|
Matt Therrien
|
Programmers |
Jake Ellenberg
|
Matt Struble
|