Overview
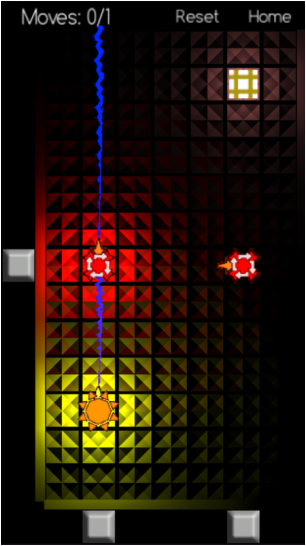
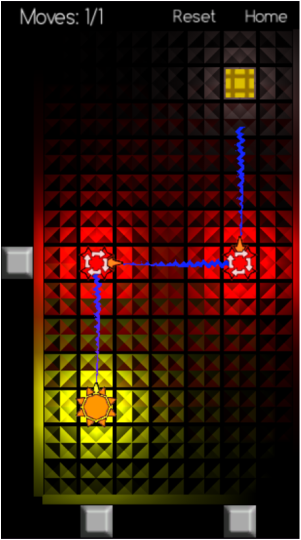
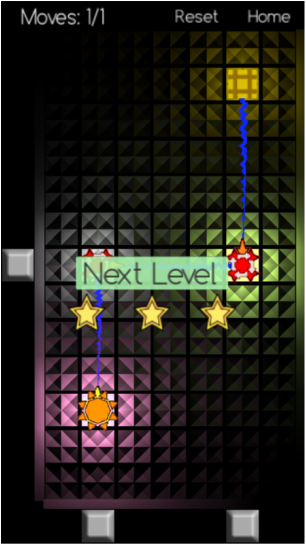
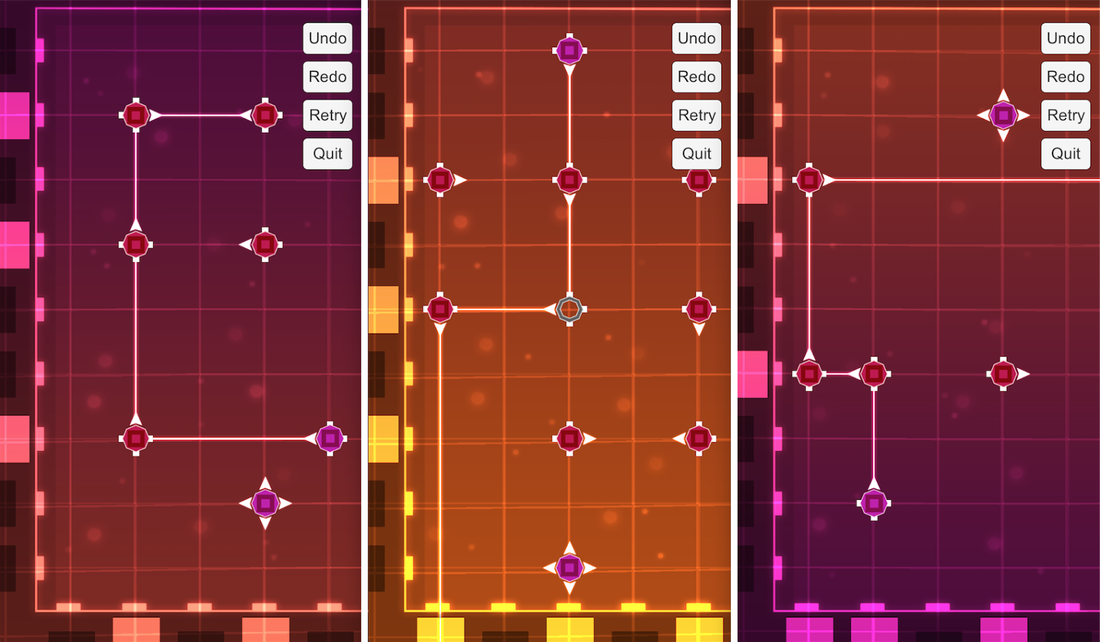
Rotation Control is a simple puzzle game that is designed for mobile platforms, its mechanic is very easy to learn but allows for lots of complexity and challenge. The players goals is to direct the beam from the sun through turrets to the goal location. The turrets are rotated by pressing the button that lines up with the row or column that they are in, but be careful because this will rotate every turrets that the button was lined up with.
I started working on Vivid Grid as a small side project, the goal was to create a small portfolio piece and to strengthen my skills. Shortly in to development I decided that having someone to help with levels and be an extra set of eyes would benefit the game greatly so I recruited Ben, my friend from college to help me with the project. Ben focused on levels and testing the game while I focused on UX Design, System Design, Level Editor tools, and prototype art and vfx.
I started working on Vivid Grid as a small side project, the goal was to create a small portfolio piece and to strengthen my skills. Shortly in to development I decided that having someone to help with levels and be an extra set of eyes would benefit the game greatly so I recruited Ben, my friend from college to help me with the project. Ben focused on levels and testing the game while I focused on UX Design, System Design, Level Editor tools, and prototype art and vfx.
Systems Design
Task: Create a simple to learn mechanic that allows for the creation of multiple puzzles that vary in difficulty.
Solution: Using multiple types of rotating mechanisms and a grid based selection system I created system for interaction that is easy to learn but can be used to create many challenging puzzles.
Solution: Using multiple types of rotating mechanisms and a grid based selection system I created system for interaction that is easy to learn but can be used to create many challenging puzzles.
Mechanisms

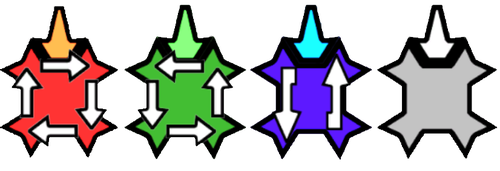
There are four types of turrets to rotate:
Red rotates 90 degrees clockwise.
Green rotates 90 degrees counter clockwise.
Blue rotates 180 degrees.
White that doesn't rotate at all.
Red rotates 90 degrees clockwise.
Green rotates 90 degrees counter clockwise.
Blue rotates 180 degrees.
White that doesn't rotate at all.
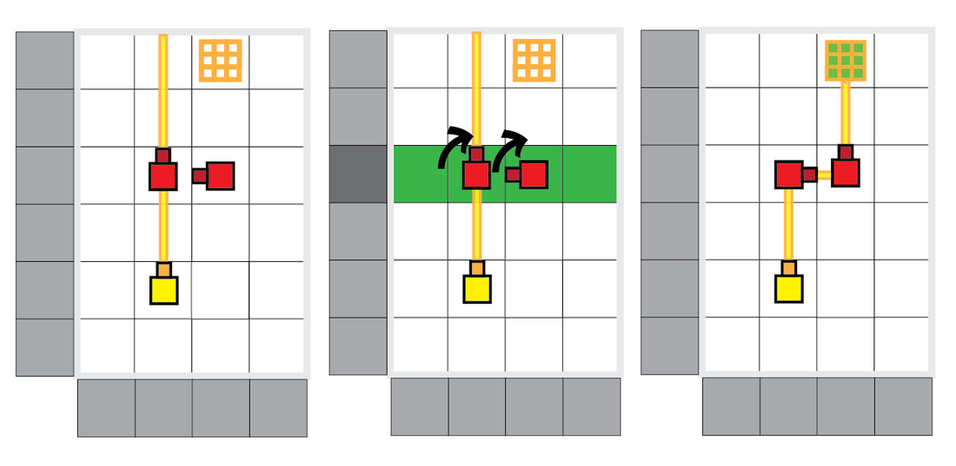
Rotating Turrets
All turrets rotate when their row or column is selected by pressing a button on the outside of the puzzle area. This is true regardless of color or orientation of the turret. This design is my third iteration on how to control the turrets. The first two were pressing a button that matched their color to rotate the mechanism and pressing the mechanism its self to rotate it. These two were too simple and didn't allow for the right puzzle experience I wanted. The third method which is shown below offered the right amount of simplicity in design with the ability to make difficult puzzles.
Current Status
Once I was sure that a the game idea had merit I then worked on recruiting more talent to help develop Vivid Grid. Along came Not a Hipster Coffee Shop (nahcs for short), this team of three was made up of two Artists and a Designer who focused on iOS development. This game is currently in development limbo due to the core people working on it getting full time jobs or not having the time required to polish and finish it.
Team
Ryan Atkinson
|
Benjamin Thomson
|